I had heard about the Foundation framework as a way to incorporate a grid system along with a handful of other features and I wanted to put it to use. It’s great on its own, but I quickly realized that porting it into WordPress would be a bit of a chore. Cue JointsWP, a tidy Wordpress theme that incorporates the framework in a way that can be adapted easily to any project. No need for a child theme – in fact, it’s recommended to edit the theme files directly and to create something unique. Foundation is the pillar, but and can be updated independently.
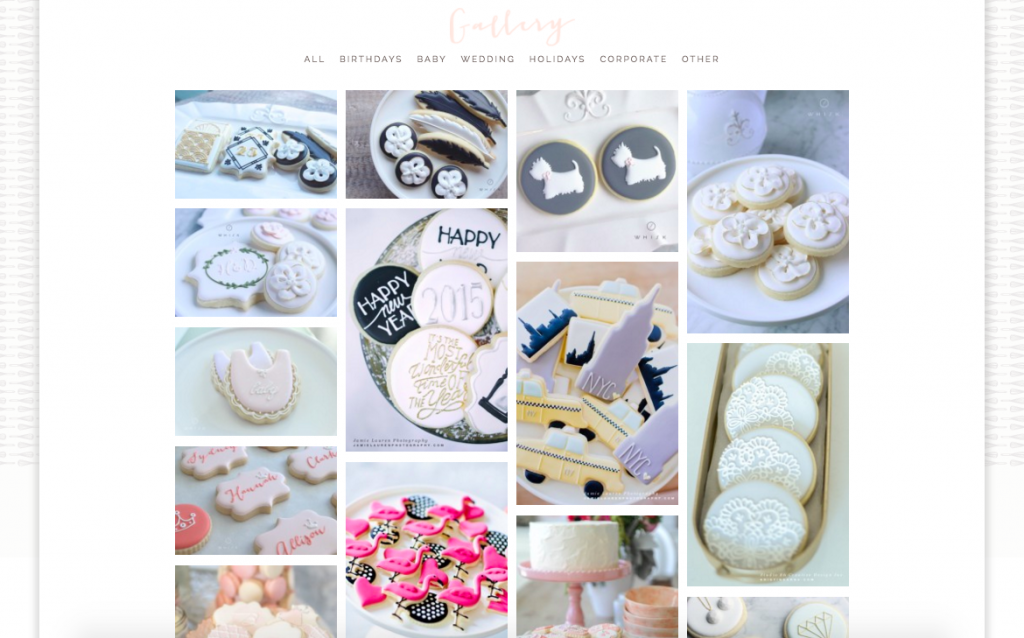
This is around the time that I was beginning to pick up SASS as a CSS pre-processor, and working on The Whisk was the push I needed to commit to learning it. I also made use of Advanced Custom Fields to allow the client to update their featured articles. Finally, I integrated a jQuery plugin called Isotope which manages the flow of elements regardless of their size – perfect for the photo gallery.